如何知道我是否丢失了比特币
声明:
1、源码商城仅在淘宝平台--源码商城出售项目源码及文档,从未授权QQ、微信等其他平台出售项目源码;
2、网站内所有文章均可自由转载,但必须在醒目位置注明本网站链接,不得用于任何商业用途。
贝宝上的比特币
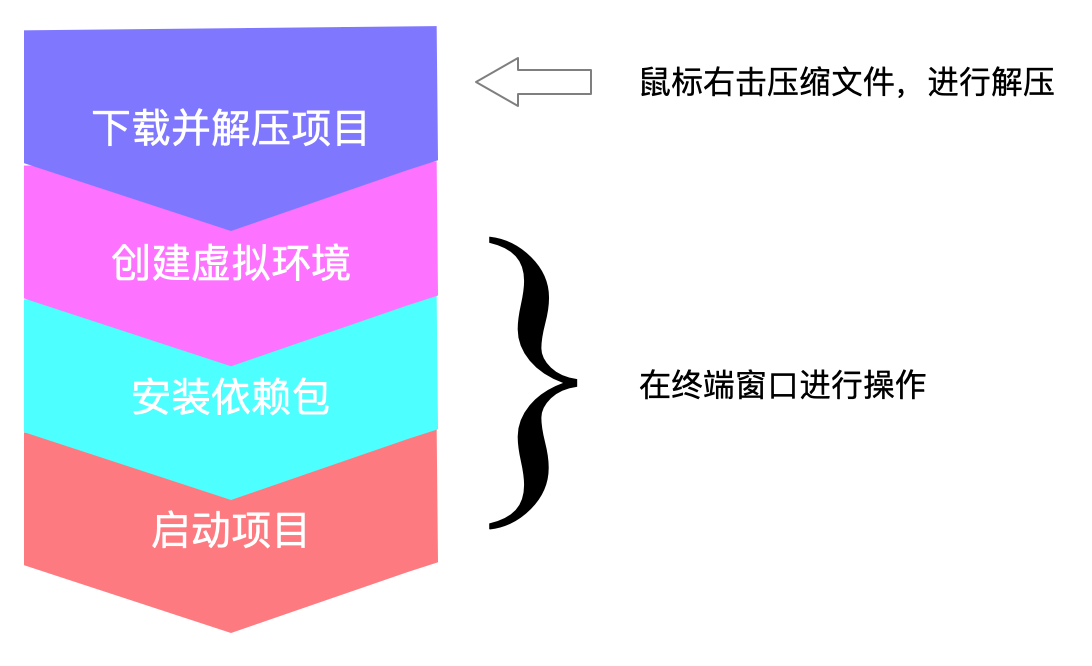
(PS1:阅读本文档前,请务必仔细阅读项目文件中的"===使用前必读===.txt"文件!,此文件中有记录开发项目时,使用的python版本,以及项目兼容的python版本。)
(PS2:首次启动项目,请务必在终端Terminal中按照以下步骤操作,不要使用pycharm直接启动项目!!!因为pycharm需要进行环境配置,如配置错误,启动过程异常艰难。)
(PS3:启动过程中:如有报错或异常,请注意查看文档中“PS”的内容,由于本人平常开发任务繁重,日夜搬砖,恕不提供售前、售后技术及报错答疑。)
3.6B 比特币抢劫案
为便于说明,对项目的使用操作进行简单分类,以下定义仅适用于本店铺所售的项目描述
本地启动项目:是指在自己的电脑上启动项目,通常是Windows或Mac OSX系统,项目启动后,仅能在自己电脑的浏览器上访问项目;
部署项目:是指将项目部署到云服务器上,通常是Unix内核的Linux、Ubuntu、CentOS系统,使用Nginx+uWSGI+MySQL等技术栈,项目部署后,可以在任何联网的电脑上访问项目;
将黄金 IRA 展期为比特币 IRA

所有接受比特币的地方
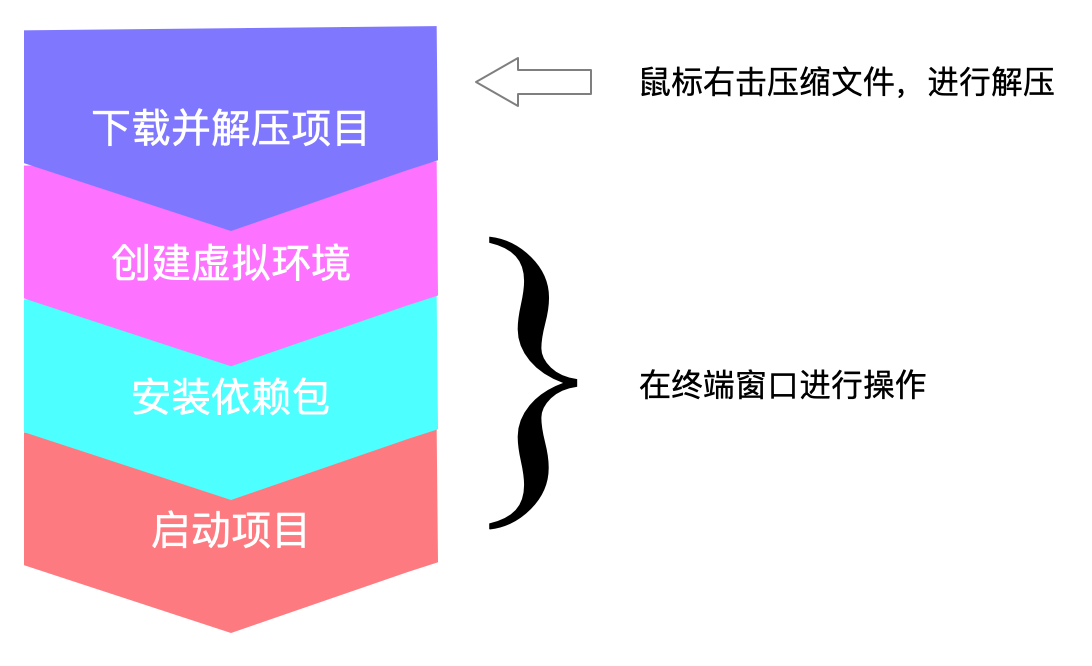
(PS1:阅读本文档前,请务必仔细阅读项目文件中的"===使用前必读===.txt"文件!,此文件中有记录开发项目时,使用的python版本,以及项目兼容的python版本。)
(PS2:首次启动项目,请务必在命令提示符cmd中按照以下步骤操作,不要使用pycharm直接启动项目!!!因为pycharm需要进行环境配置,如配置错误,启动过程异常艰难。)
(PS3:启动过程中:如有报错或异常,请注意查看文档中“PS”的内容,由于本人平常开发任务繁重,日夜搬砖,恕不提供售前、售后技术及报错答疑。)
当您在现金应用程序上出售比特币时会发生什么
为便于说明,对项目的使用操作进行简单分类,以下定义仅适用于本店铺所售的项目描述
本地启动项目:是指在自己的电脑上启动项目,通常是Windows或Mac OSX系统,项目启动后,仅能在自己电脑的浏览器上访问项目;
部署项目:是指将项目部署到云服务器上,通常是Unix内核的Linux、Ubuntu、CentOS系统,使用Nginx+uWSGI+MySQL等技术栈,项目部署后,可以在任何联网的电脑上访问项目;
阿波罗比特币节点

0.0232 比特币现金 兑换 美元
什么是比特币节点容量
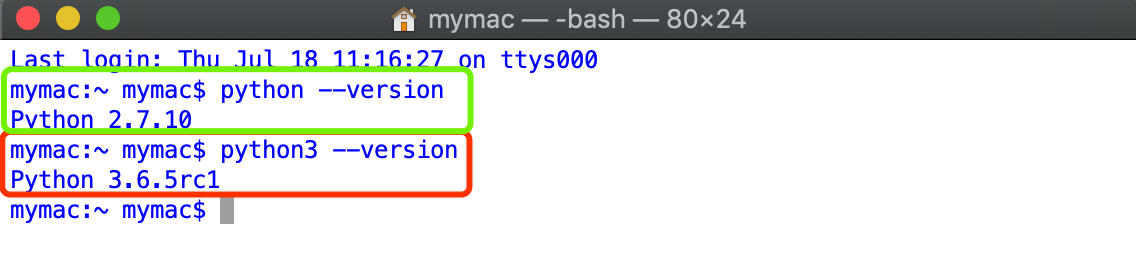
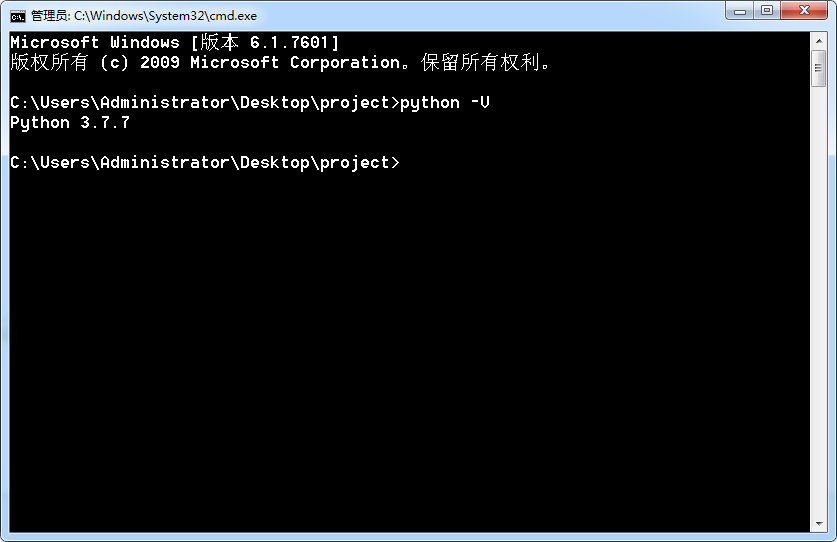
在终端输入 python -V 或 python --version ,如果能够打印出Python的版本号,说明已安装Python,参考项目文件中“===使用前必读===.txt”注明的python版本要求,如符合可直接阅读下一章,如不符合,请安装同开发版本一致的python(无需卸载之前的python,同一台电脑可以并存多个版本的python)。

如果Mac的系统OS X>=10.9,那么系统自带的Python版本是2.7,需要安装Python3。上图所示的是系统中安装了两个版本的Python,默认的python是2.7版本;如果使用3.6版本的python,需要使用python3命令代替python命令。
2017年比特币
(PS1:请阅读“===使用前必读===.txt”,选择合适的Python版本进行下载)
(PS2:由于Django3.0.X同Python3.7.X个别版本存在不兼容的情况,所以对于使用Django3.0.X的项目,建议安装Python3.8.X)
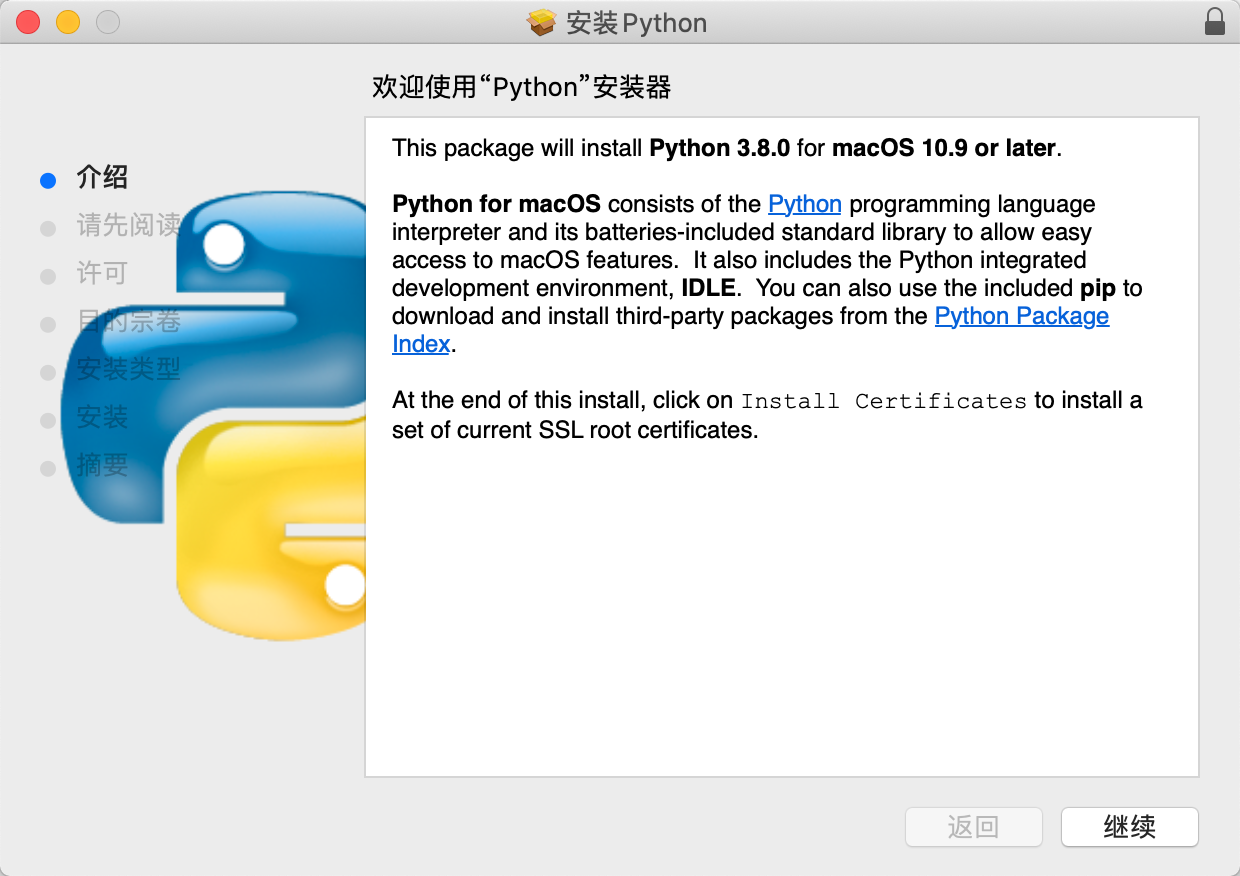
下载链接:Python官方下载 (如下载太慢,可使用下面的链接)
(PS3:由于特殊原因国内访问python官网不稳定,可以使用淘宝镜像下载安装程序,选择“python-3.x.x-macos10.x.pkg”下载)

PAYPAL 发来的电子邮件说我购买了比特币
比特币价格W
在终端输入 python -V 或者 py -V ,如果能够打印出Python的版本号,说明已安装Python,参考项目“===使用前必读===.txt”文件中注明的python版本要求,如符合可直接阅读下一章,如不符合,请安装同开发版本一致的python(无需卸载之前的python,同一台电脑可并存多个版本的python)。

AMD VEGA GPU 比特币
(PS1:请阅读“===使用前必读===.txt”,选择合适的Python版本进行下载)
(PS2:对于使用Django3.0.X的项目,Windows系统下,同Python3.7.X个别版本存在不兼容的情况,建议安装Python3.8.X)
下载链接:Python官方下载 (选择Windows x86 ****** executable installer进行下载,如下载太慢,可使用下面的链接)
(PS3:由于特殊原因国内访问python官网不稳定,可以使用淘宝镜像下载安装程序,选择“python-3.x.x-amd64.exe”或“python-3.x.x.exe”下载)
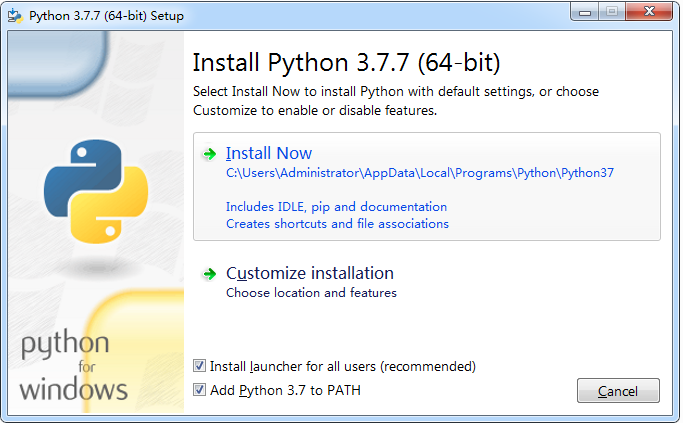
下载完成后,双击exe安装程序,务必勾选Add Python 3.x to PATH,然后点击“Install Now”进行安装。

澳大利亚比特币百万富翁
创建虚拟环境的常规方式有三种:
>> 使用Python3自带venv模块,下面有详细介绍(首次启动项目,请务必参考此种方式)
Python2时代,只能使用工具创建虚拟环境,Python3以后,新增的venv模块,可以直接创建虚拟环境,并且同Python之间的兼容性更好。
由于创建的虚拟环境,其所在的文件夹,不得在项目目录中,为便于操作,可将虚拟环境创建在项目目录同级的文件夹中。
(这是个栗子) 假如 项目的根目录是: /Users/mymac/Desktop/project/blog ;
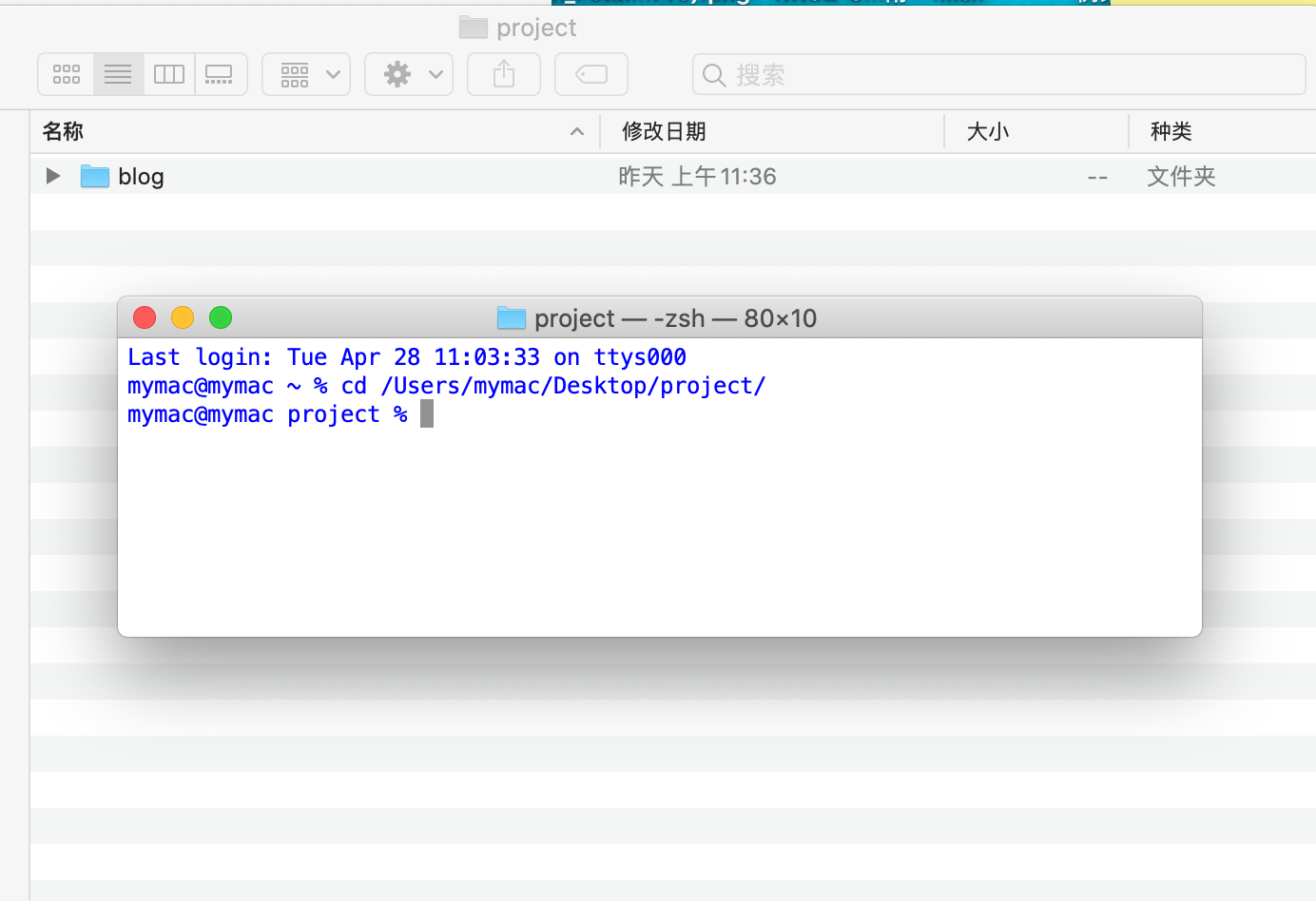
可将虚拟环境创建在项目根目录的上层目录,也就是 /Users/mymac/Desktop/project/ ,在终端使用cd命令进入该目录:
cd /Users/mymac/Desktop/project/

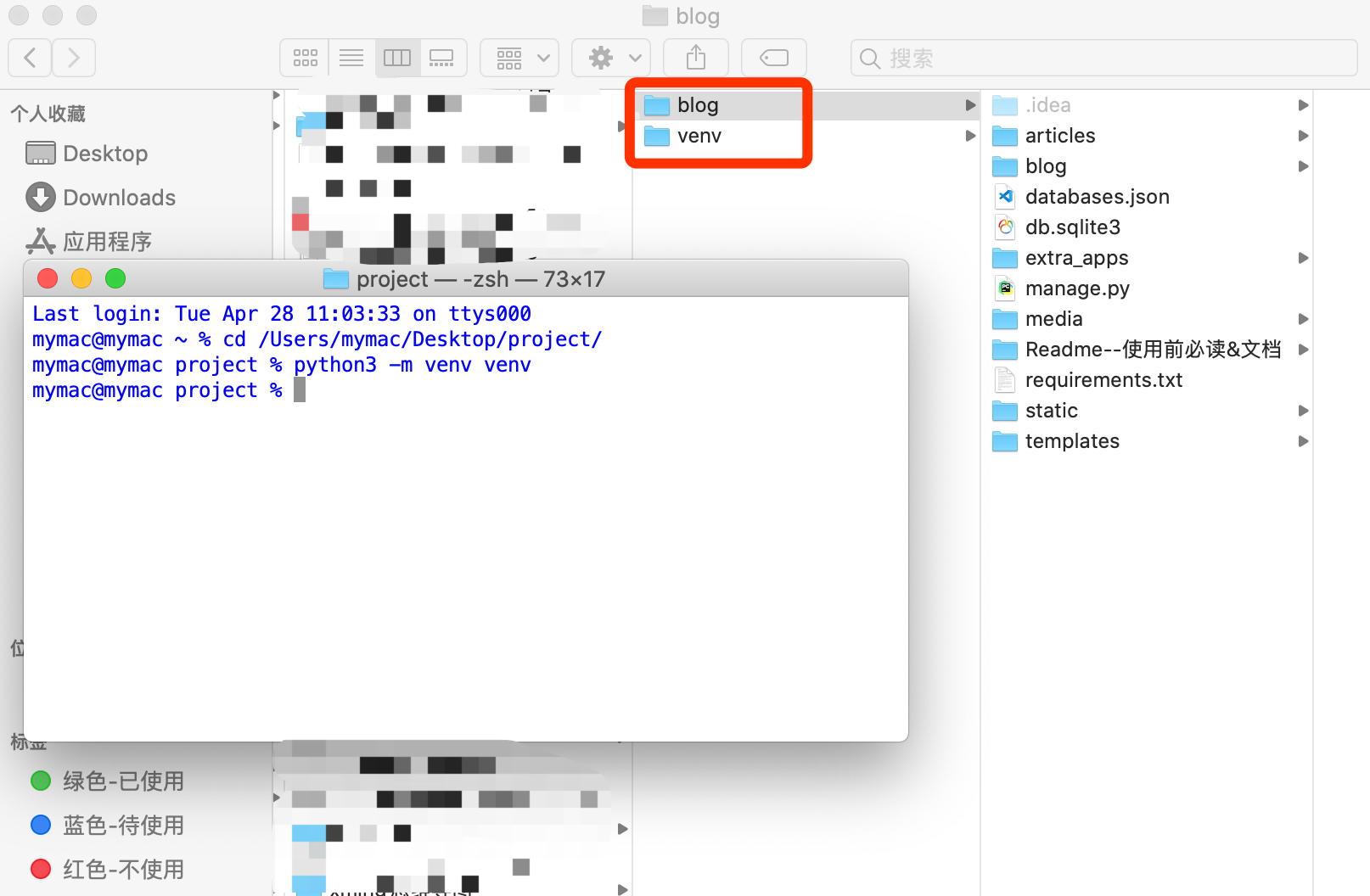
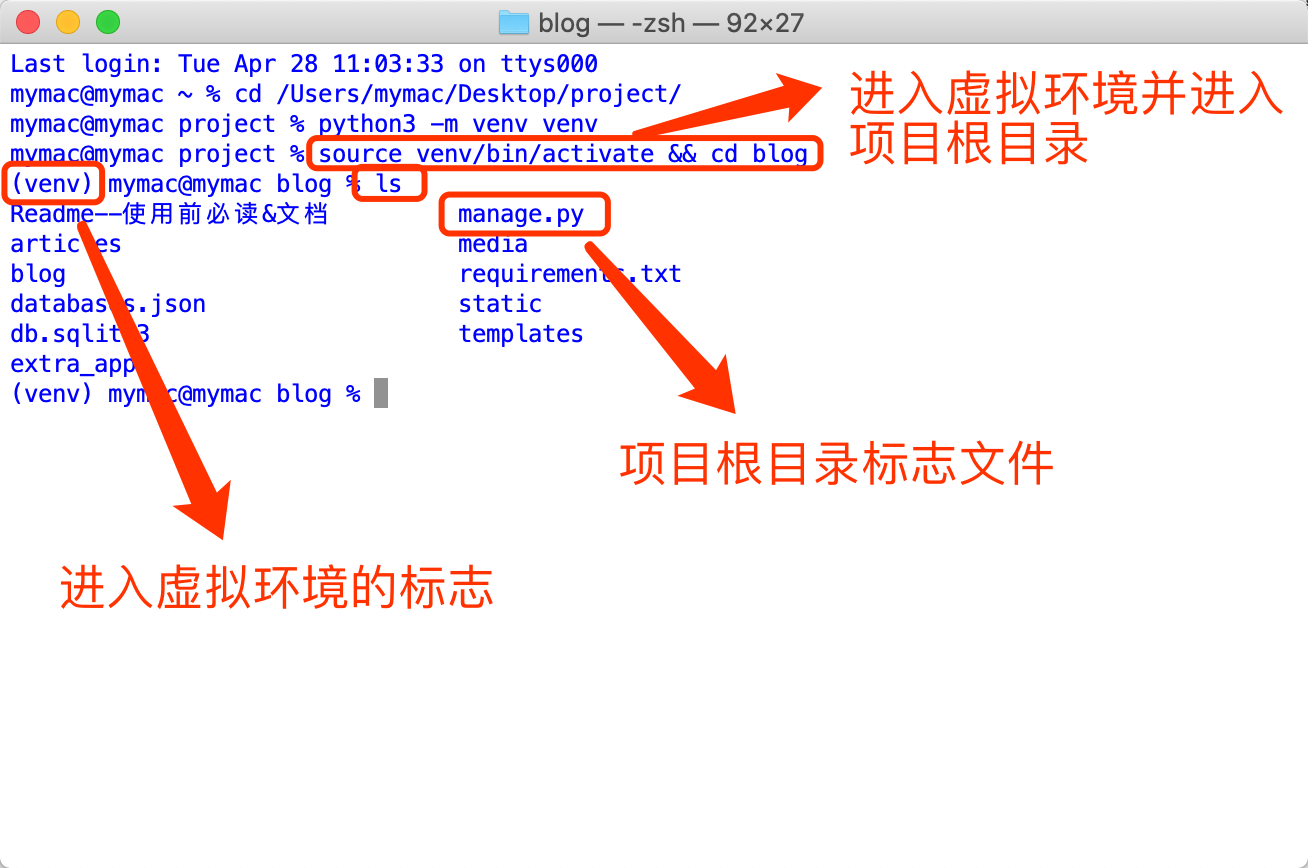
创建虚拟环境,在终端输入以下命令,创建的虚拟环境文件夹同项目目录的关系如下图:
python -m venv venv

进入虚拟环境,并进入项目的根目录,在终端输入以下命令,进入后可输入ls查看当前目录下的文件名:
source venv/bin/activate && cd blog

(PS1:细心的同学可能发现了,我在创建虚拟环境时使用的命令是:python3 -m venv venv,原因是我安装两个版本的python,默认的是python2,如果要运行python3的命令,要使用python3+命令。但是:进入虚拟环境后,一律使用python命令)
(PS2:如果出现找不到文件或路径的报错,请查看终端所在的目录是否正确,Python具有风评颇高的报错机制,阅读报错信息可解决大部分的问题,如果解决不了,还可以复制报错信息,直接网上搜索解决方案,搜索引擎优先建议:Google、Bing、Baidu)
ASIC 比特币矿工评论
创建虚拟环境的常规方式有三种:
>> 使用Python3自带venv模块,下面有详细介绍(首次启动项目,请务必参考此种方式)
Python2时代,只能使用工具创建虚拟环境,Python3以后,新增的venv模块,可以直接创建虚拟环境,并且同Python之间的兼容性更好。
由于创建的虚拟环境,其所在的文件夹,不得在项目目录中,为便于操作,可将虚拟环境创建在项目目录同级的文件夹中。
(这是个栗子) 假如 项目的根目录是: C:\Users\Administrator\Desktop\project\blog ;
可将虚拟环境创建在项目根目录的上层目录,也就是 C:\Users\Administrator\Desktop\project ,在该目录下的地址栏中,直接输入 cmd ,可打开在该目录下的命令提示符。
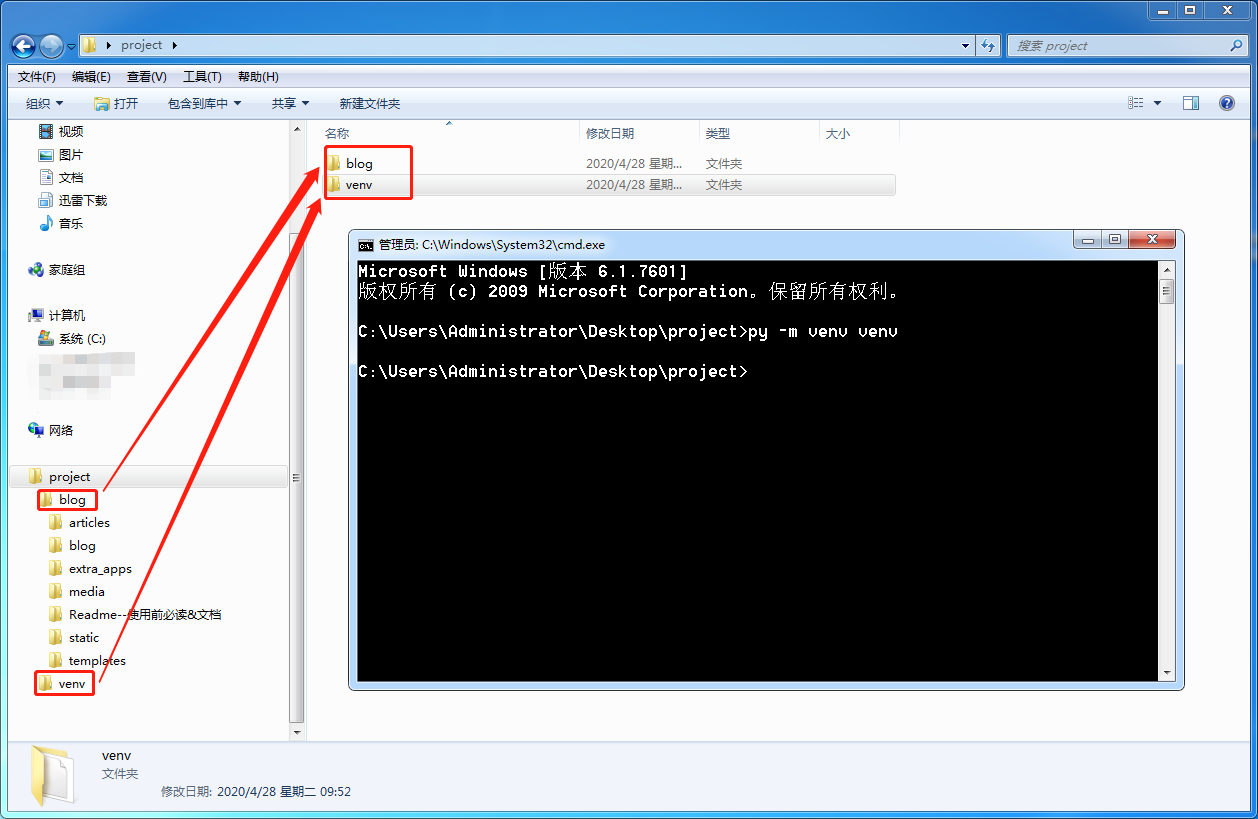
创建虚拟环境,在终端输入以下命令,创建的虚拟环境venv文件夹同项目文件夹关系如下图:
python -m venv venv # Windows系统可使用py代替python命令:运行 py -m venv venv,等同于前者

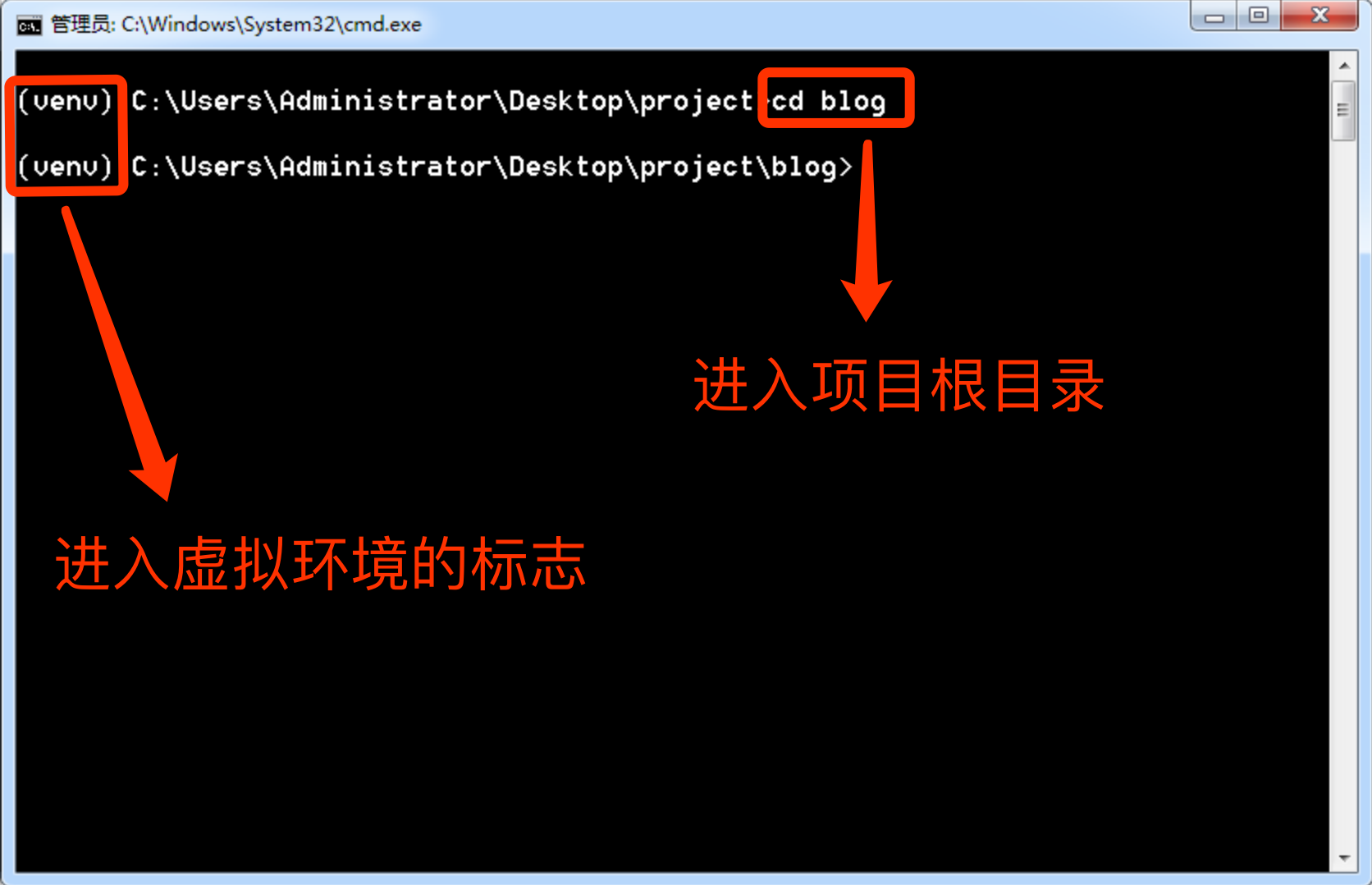
在终端输入以下命令进入虚拟环境,进入虚拟环境后cd到项目根目录:
venv\Scripts\activate

(PS:如果出现找不到文件或路径的报错,请查看cmd所在的目录是否正确,Python具有风评颇高的报错机制,阅读报错信息可解决大部分的问题,如果解决不了,还可以复制报错信息,直接网上搜索解决方案,搜索引擎优先建议:Google、Bing、Baidu)
玛拉有多少比特币
项目所需的第三方依赖包,均已在根目录中的 requirements.txt 文件中一一列出。
54.96 我们 为 比特币
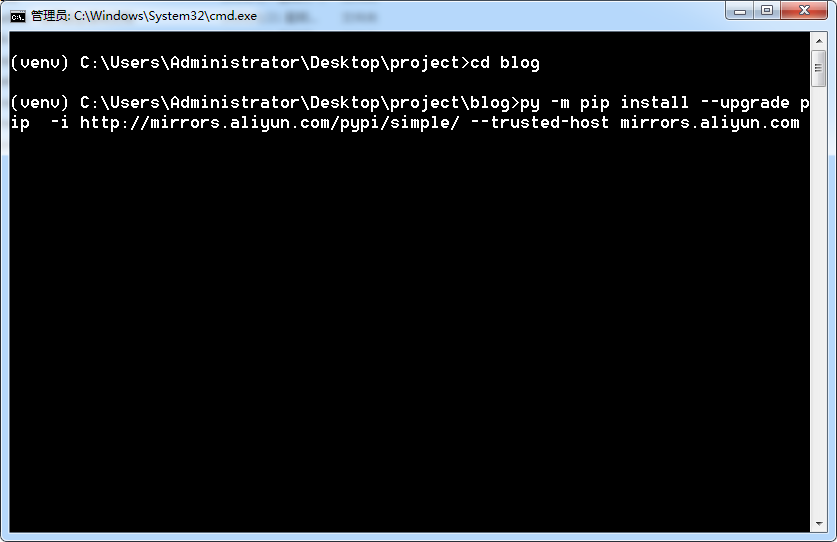
(PS1:从此步开始所有的命令均是在虚拟环境中进行,新创建的虚拟环境自带的pip通常不是最新的版本,在运行pip命令时,会有警告,故而先升级pip,国内访问外网不稳定,以下命令使用阿里源进行下载)
python -m pip install --upgrade pip setuptools -i http://mirrors.aliyun.com/pypi/simple/ --trusted-host mirrors.aliyun.com


比特币
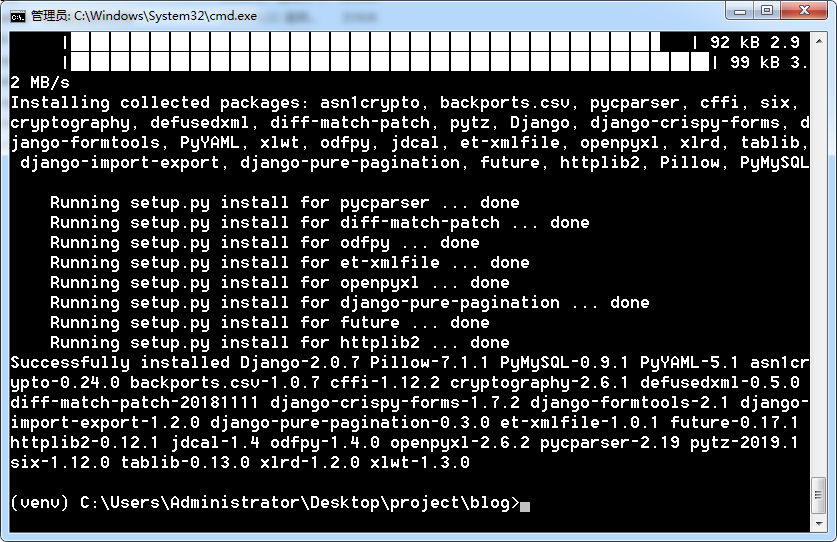
pip install -r requirements.txt -i http://mirrors.aliyun.com/pypi/simple/ --trusted-host mirrors.aliyun.com


如果批量安装过程中,出现TimeOut或意外退出等异常,重新运行批量安装命令即可。
比特币与其他资产
(PS1:启动项目之前,务必按照上述步骤依次操作,所售项目均不支持一键部署)
(PS2:启动项目之前,请务必按照项目文件内的“===使用前必读===.txt”,进行修改邮箱、QQ号等信息,否则会有部分功能不可用,如无修改提醒,请忽略本条)
比特币ETF会被批准吗阿尔法比特币欺诈匿名购买比特币
在虚拟环境中、项目根目录下运行:
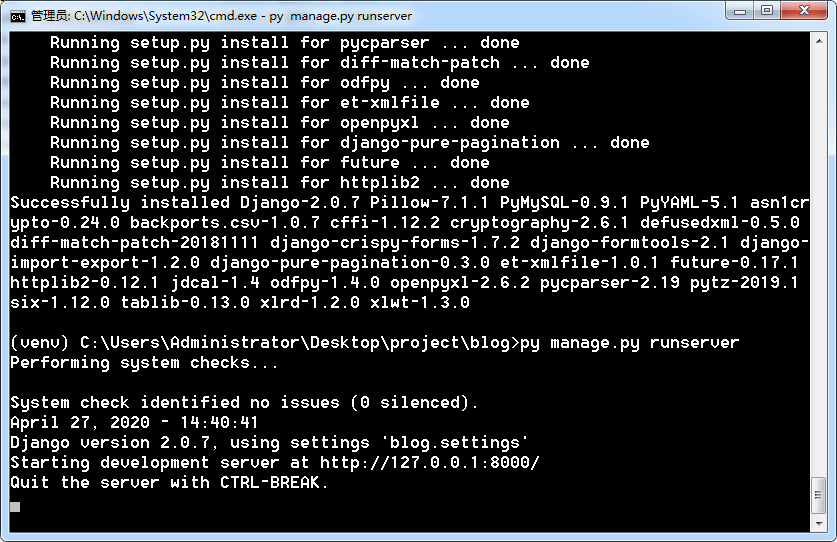
python manage.py runserver
(PS4:如有报错信息,下面会有报错信息相应的解决方案)

如显示上图信息,则表示项目启动成功,点击 http://127.0.0.1:8000/ 直达项目首页,在终端使用键盘 control+c 可退出服务。
(PS5:如果之前使用该IP及端口运行过web 项目,则首次打开页面很大概率会出现样式不加载的情况,强制刷新即可,注意:强制刷新)
(PS6:有时候使用control+c,发现没有反应,没关系,按住control后,多按两下c就行了)
点击 http://127.0.0.1:8000/admin/ 进入后台管理系统,默认用户名、密码分别为:admin、admin123,在后台可修改密码。
(PS7:登录后台时,个别系统在极少数情况下会出现禁止访问(403)错误,点击地址栏后,回车即可)
(PS8:使用django-ckeditor富文本编辑器的项目,上传图片时,请参考:ckeditor上传图片)
(PS9:如登录后台管理系统时,终端时常莫名终止服务,且无任何报错信息,常见的原因为Django3.X与Python3.7.X的个别版本,存在不兼容的情况,可卸载Python后,重新安装3.8.X版本的Python即可,可使用360软件管家卸载Python)
(PS10:出现报错:ImportError: cannot import name 'python_2_unicode_compatible' from 'django.utils.encoding',点击此处,查看解决方案)
(PS11:出现报错:ModuleNotFoundError: No module named '_contextvars',点击此处,查看解决方案)
(PS12:出现页面样式不加载情况时,点击此处)
(PS13:二次开发情况复杂,恕不提供技术支持,免开尊口!)
(PS14:如已成功启动项目,请记得抽时间好评一下,感谢您的支持。自付款时刻起7200min以内 & 超过2个字的五星好评:赠送Python案例集锦共1G文件,自动发出)

至此,已完成了项目的本地启动,后面的章节作请按需进行(如有云评论、地图插件等,需要继续阅读以下内容进行配置)。
3D 比特币价格图表
什么是比特币
现在1000比特币00808 比特币 为 美元
比特币 ATM 机
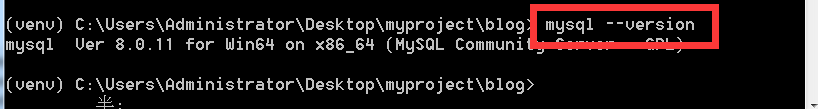
终端输入 mysql --version ,如输出MySQL版本号(如下图),即是已安装,可直接跳过第二步:
mysql --version

黑客是否正在使用您的计算机来挖掘比特币











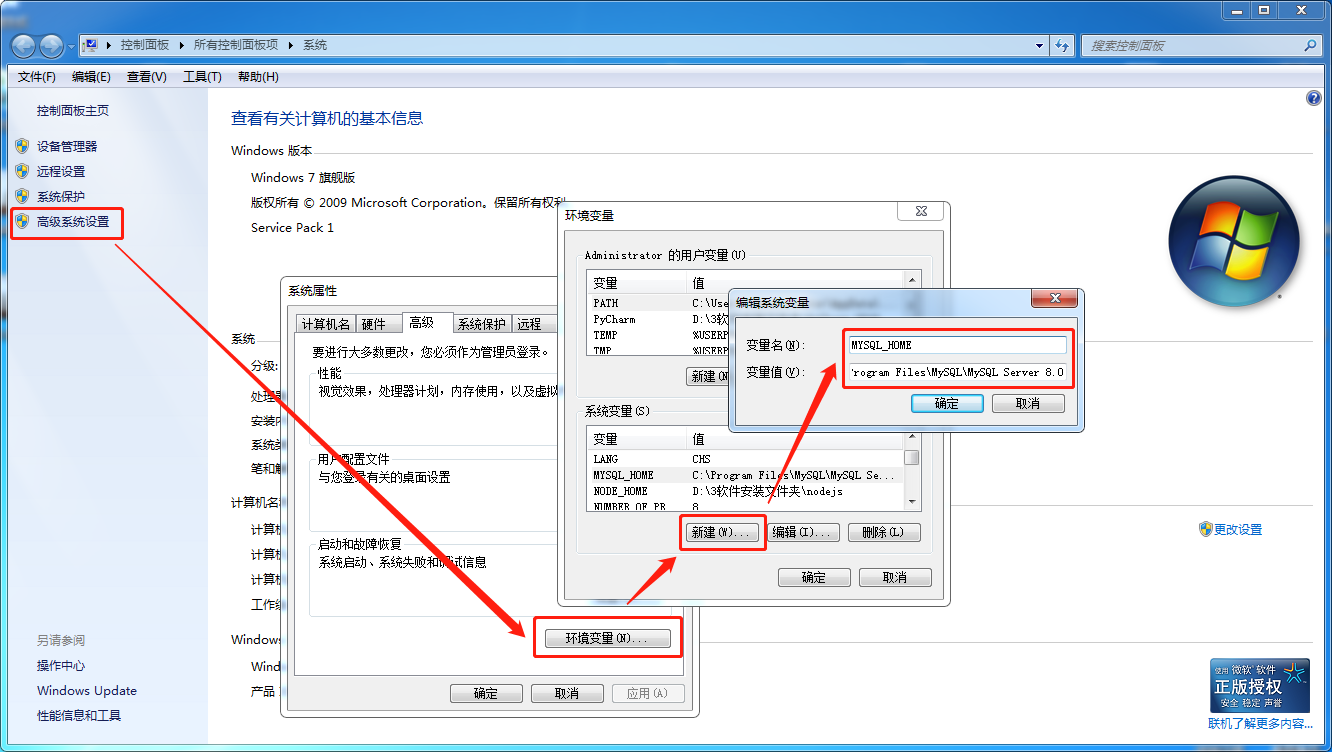
安装完成后,还需要将mysql命令添加到系统环境中,以win7系统为例:右击我的电脑-属性-高级系统设置-环境变量,在系统变量中新建:
# 新建系统变量
变量名:MYSQL_HOME
变量值:C:\Program Files\MySQL\MySQL Server 8.0 # 根据自己电脑MySQL安装路径填写
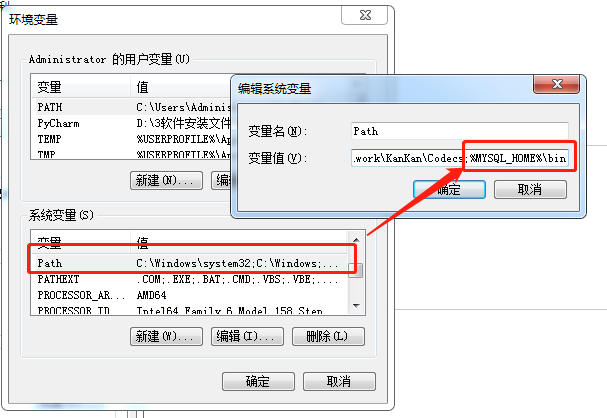
# 编辑系统变量中的Path,变量值的最后追加:
;%MYSQL_HOME%\bin # 注意分号,用于同之前的值进行区分


最好的免费比特币云挖矿网站
Navicat是一套数据库开发管理工具,支持连接 MySQL、Oracle 等多种数据库,可以快速轻松地创建、管理和维护数据库,官方正版可试用14天:gateio,如需下载破解版的请参考:破解版下载
(PS1:涉及数据库的操作,建议使用Navicat进行界面操作,同时,下面的步骤中也将SQL操作命令列出,以供参考)
什么是包裹比特币
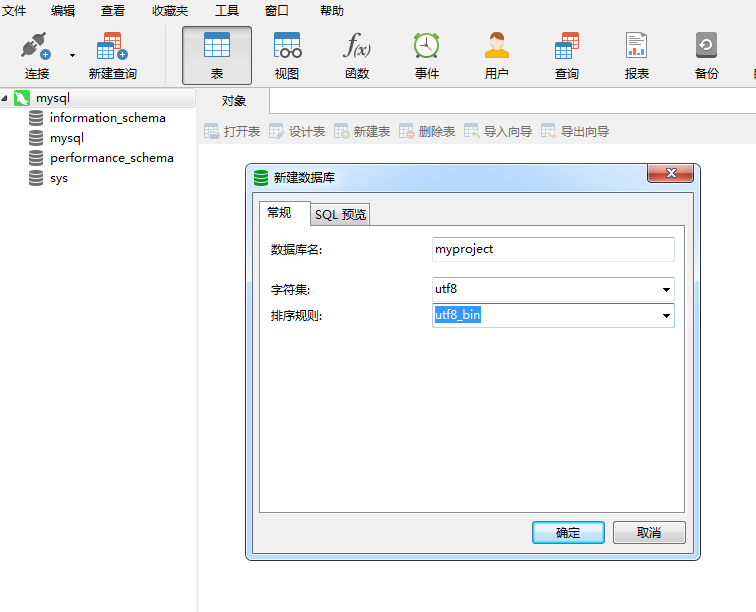
>> 使用Navicat创建数据库:
(PS2:数据库名称可自定义,必须指定字符集为utf8,排序规则为utf8_bin)

>> 也可以使用SQL命令创建数据库,进入MySQL后,输入:
mysql> CREATE DATABASE `myproject` CHARACTER SET utf8 COLLATE utf8_general_ci;
比特币交易费用仍然很高吗
在工程名称的文件夹下,将settings.py文件中的DATABASES参数,修改为:
(PS3:可在项目文件中:Readme--使用前必读&文档/项目文件说明.png,查找配置文件setting.py)
DATABASES = {
'default': {
# 使用Django自带的sqlite3
# 'ENGINE': 'django.db.backends.sqlite3',
# 'NAME': os.path.join(BASE_DIR, 'db.sqlite3'),
# 使用MySQL数据库配置
'ENGINE': 'django.db.backends.mysql',
'NAME': '*****', # 填写新创建的数据库名称
'USER': 'root',
'PASSWORD': '*****', # 请换成自己的密码
'HOST': 'localhost',
'POST': '3306',
}
}
有实物比特币图片吗
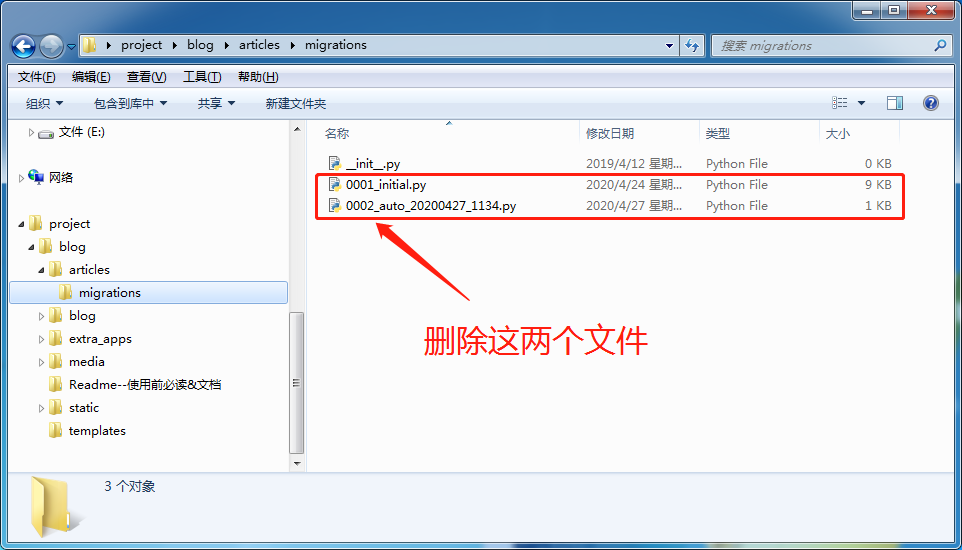
删除所有创建的app目录下、migrations文件夹内,除了 __init__.py以外的所有文件(通常是以数字开头的py文件),例如删除以下文件:

加拿大ASIC比特币矿机
在虚拟环境中、在项目根目录下,依次运行:
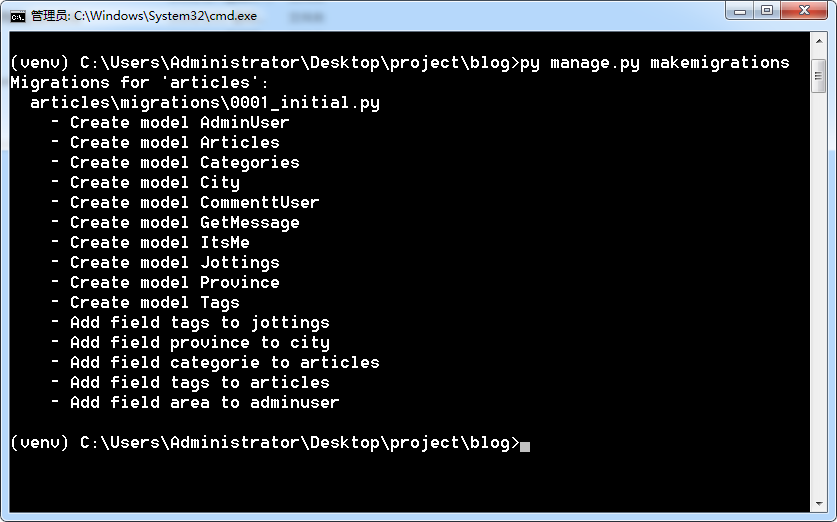
python manage.py makemigrations
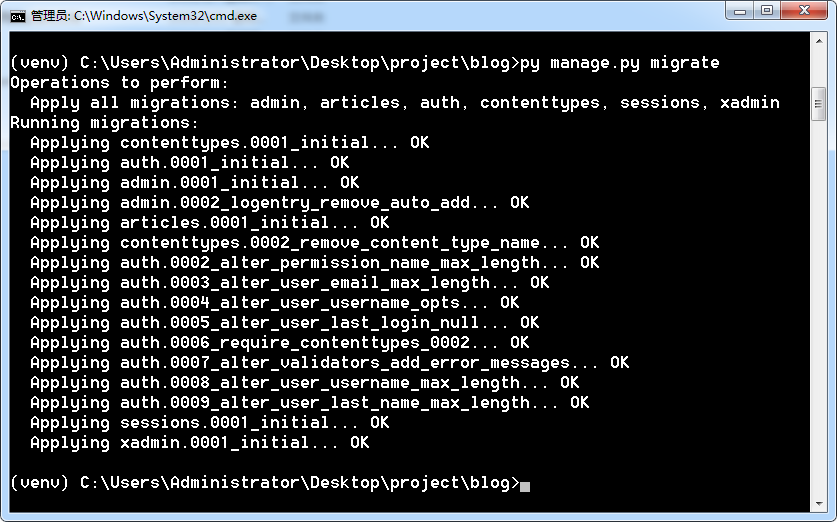
python manage.py migrate
(PS4:报错信息:django.core.exceptions.ImproperlyConfigured: mysqlclient 1.3.13 or newer is required; you have 0.9.3)
(PS5:报错信息:django.db.utils.OperationalError: (1045, "Access denied for user 'root'@'localhost' (using password: NO)"),报错原因有很多,其中一个原因是Django和MySQL对密码的加密方式不同,解决方案就是使用最新版的MySQL,如不能解决,请自行搜索方案)


10美元比特币
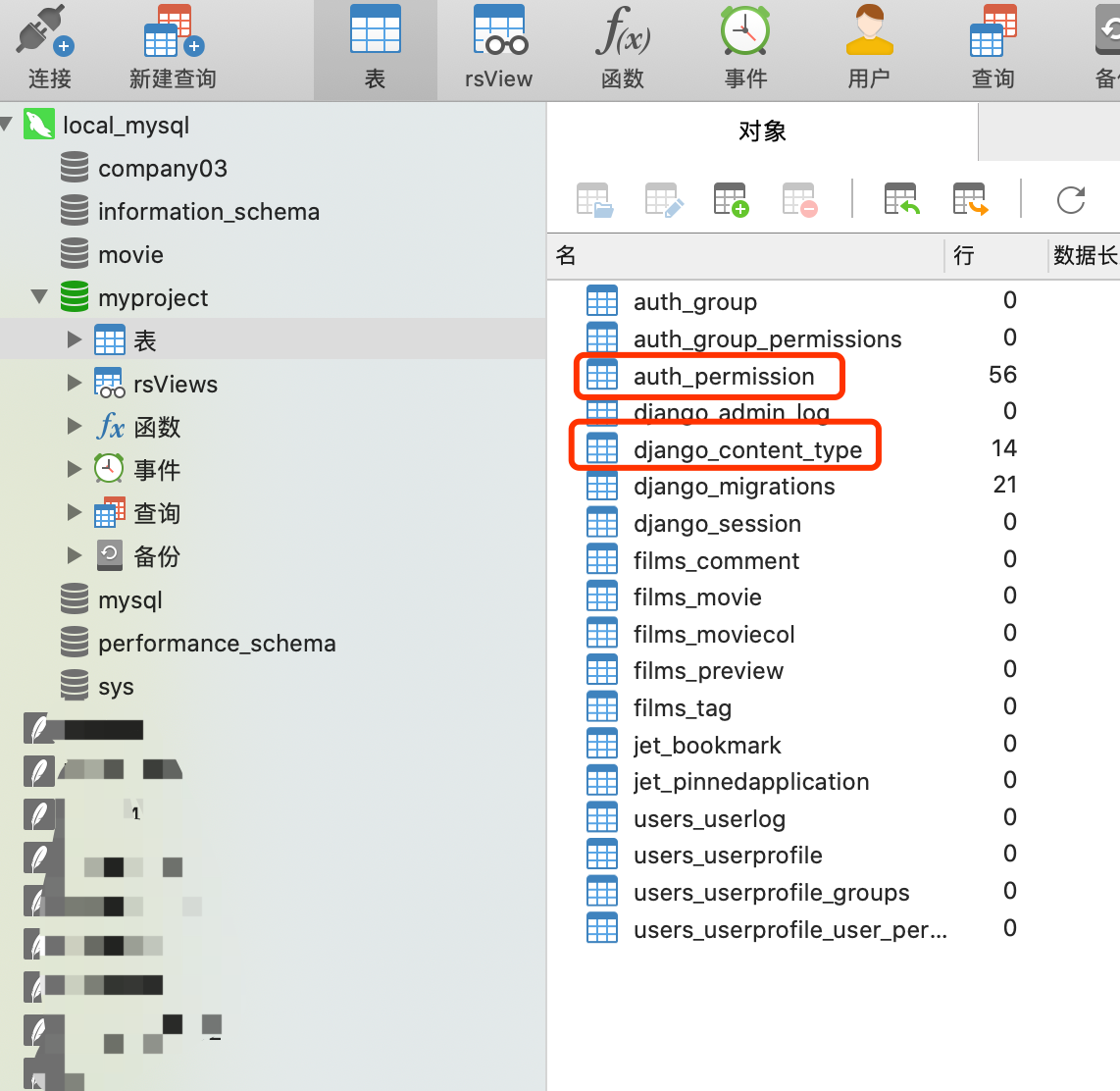
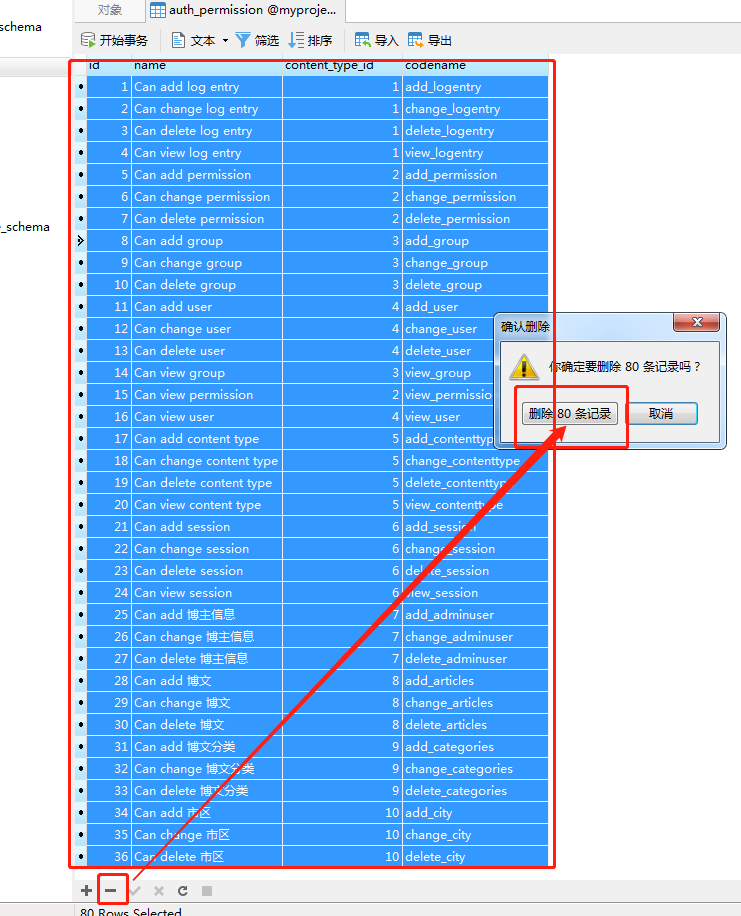
>> 在Navicat中,刷新数据库,可以看到项目生成的数据表,依次删除下面两个数据表内的数据,双击数据表,可查看、删除数据内容:


>> 也可以使用SQl命令,在数据库中删除对应表中的数据:
mysql> use myproject;
mysql> delete from auth_permission;
mysql> delete from django_content_type;
比特币会议什么时候举行
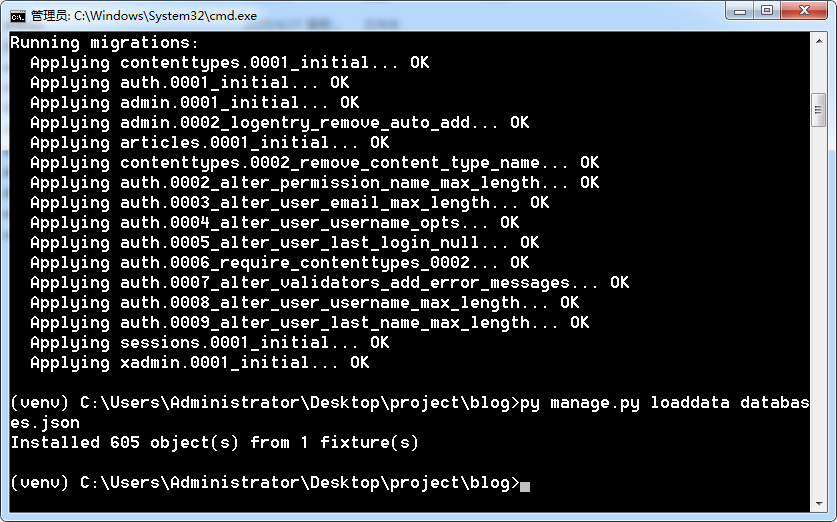
在虚拟环境中、项目根目录下,运行:
python manage.py loaddata databases.json

ASIC芯片比特币
python manage.py runserver
(PS6:如果不导入测试数据,前端页面大部分内容为空白,有时候添加一两条数据,刷新页面后依然没有显示,那就在相关的模块中,多添加一些数据即可)
(PS7:如果我们在开发模式下,添加/修改了好多的数据,想直接将数据迁移到MySQL中,可在修改setting.py配置前、虚拟环境中、项目根目录下运行:python manage.py dumpdata > databases.json,即可导出数据)
0.153 比特币
对于部分带地图功能的项目(在项目功能描述中体现:地图插件,如无请自动忽略本章),需要对地图插件进行配置,所售项目均采用高德地图插件。
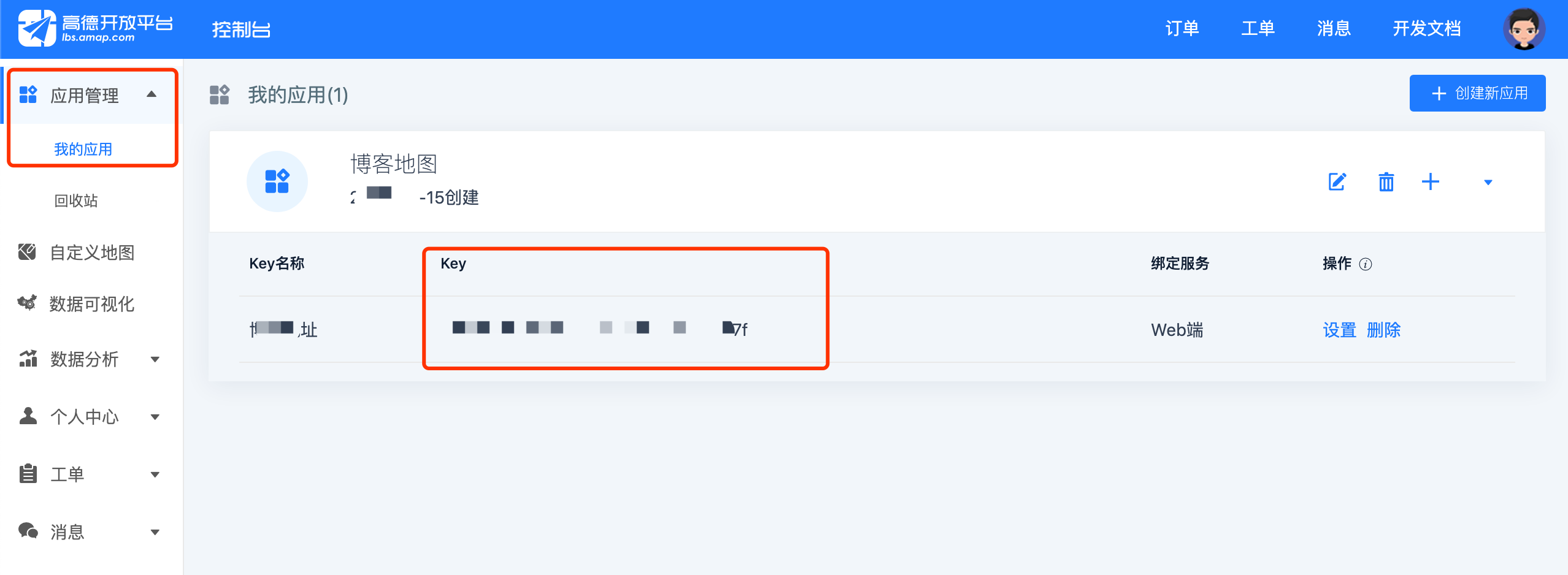
请务必参照以下流程注册、并替换成自己的key!!!
18641 SHENANDOAH DR OREGON CITY 或 97045 比特币奖金ISHARES 比特币信托价格将会上涨比特币挖矿软件
比特币2024年会议
(PS:创建的应用,服务平台必须选中“Web端”)

比特币 MINTRIX 新闻
<script type="text/javascript" src="https://webapi.amap.com/maps?v=1.4.14&key="******"></script>
将代码中的key 替换成自己的key
比特币耶稣
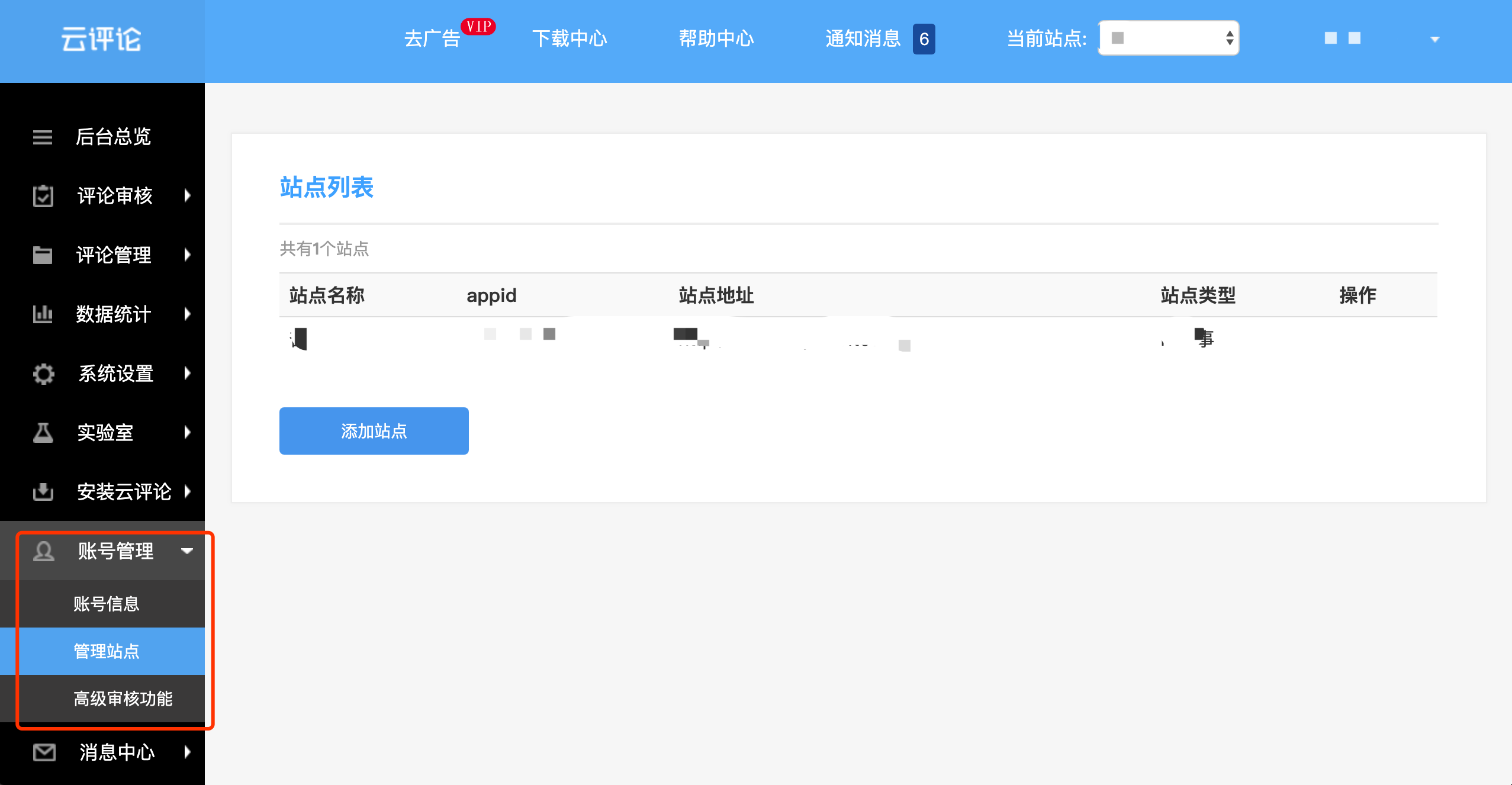
对于部分带留言/评论功能的项目(在项目功能描述中体现:云评论,如无请自动忽略本章),需要对留言插件进行配置,所售项目均采用第三的留言系统——畅言。
请务必参照以下流程注册、并替换成自己的key!!!
0.21 比特币 为 奈拉比特币组织市场主播俱乐部比特币ATM机
2016年1比特币兑换美元
(PS1:添加的域名必须是已经备案的)

27398 比特币休斯顿比特币 ATM比特币为何下跌匿名将比特币兑换成欧元1 比特币 兑换 以太坊2013年比特币价格200 EMA 比特币
亚马逊比特币矿工附属委员会
(PS2:有的项目中,为了体现留言样式,使用静态的数据,并将畅言的代码注释,请自行注释静态留言数据,并取消畅言的注释)
<div id="SOHUCS" sid={{ article.id }}></div>
<script charset="utf-8" type="text/javascript" src="https://changyan.sohu.com/upload/changyan.js"></script>
<script type="text/javascript">
window.changyan.api.config({
appid: '******',
conf: '*******'
});
</script>
将其中的appid和conf替换成自己的,官网文档。
如何在现金应用程序上查看比特币交易
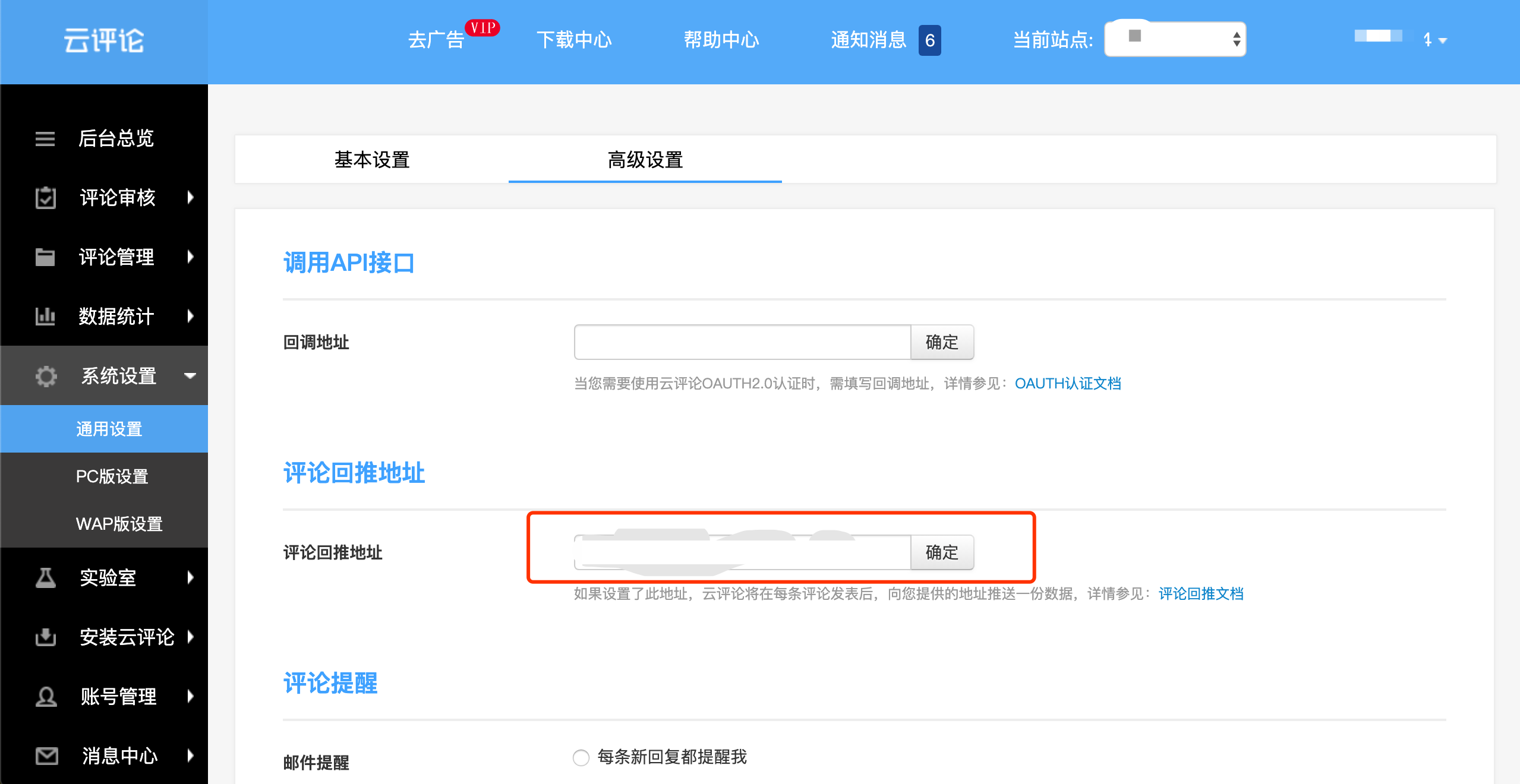
如果需要管理评论用户,就需要畅言平台再接收到用户的评论后,畅言后台主动将内容推送给我们的后台,我们的后台接收到数据后,再进行保存处理。填写的回推地址各项目参考自己的url.py文件,该文件在项目名称的文件夹下或者各app的文件夹下,回推路由在文件中有备注。
(PS3:没有找到回推路由的备注,说明该项目未做评论管理,可以在畅言后台进行评论管理,也可以自己二次开发添加该功能)

比特币价格预测
(PS1:不接二次开发私活,不接任何私活!)
澳大利亚哪里可以买到比特币
编辑器:首选 Pycharm,不建议使用其他的编辑器,编辑器配置,可参考博客一,博客二,博客三;
(PS2:不建议使用Pycharm创建虚拟环境,建议使用终端创建虚拟环境后,再在Pycharm中配置环境)
前端编辑器:对于前后端分离的项目,前端建议使用Visual Studio Code,后端使用Pycharm;
数据库工具:首选Navicat,破解版下载;
浏览器:首选 Chrome,请尽量不要使用IE,Chrome有很多非常实用的插件:Code Cola、JSON-handle、暴力猴、Postman、React Developer Tools......;
如何在 IPHONE 上挖掘比特币
(PS3: 前提条件,了解:Django运作机制、Python基础、前端基础HTML/CS/JS、项目中各文件作用)
(PS4: 原则就是,不要轻易修改源码,修改前务必三思,如有异常,可在编辑器中的该源码界面中右击,查看history,可改回源码)
修改页面图片、文字:
看下是否可在后台管理系统操作:
1、True:
直接在后台管理系统修改;
2、False:
文字修改:可直接在相应的html中找到该文字内容,直接修改;
图片修改:将要使用的图片复制到static中对应的图片文件夹中,然后在对应的html中修改图片href即可;
3、Except:
如果要修改model中定义的内容,例如,在后台管理系统修改内容时,某一内容只有固定的几个选择,并且这些选项不能在后台管理系统中更改,可直接在models.py中找到该模块类,修改相关的文字内容,修改后,需要makemigrations、migrate
修改页面样式:
定位元素:浏览器中右击待修改的区域-检查,弹出前端控制台,可查看该元素在html中的位置,使用编辑器打开该html并找到该元素;
方式一,外部链入:在元素class属性中新增样式类,在该页面head中引入的css中编辑该样式类即可;
方式二,行内样式:在元素style属性中直接修改样式,如果不生效,可使用!important;
方式三,内嵌样式(不建议):在元素class属性中新增样式类,在该页面head中添加<style type="text/css">;
添加、删除、修改功能:
主旨思想:
1、凡是涉及添加/删除/修改整个页面的,如增加注册页面,需要关注其它页面对本页面的链接、urls.py、views.py,进行必要的修改;
2、凡是涉及添加、删除、修改新模块的,需要对数据表有所操作的,比如添加注册功能,都要在model中进行修改,修改完成后一定要进行makemigrations、migrate,同时要新增注册页面,参考上一步;
3、凡是需要添加、删除、修改视图逻辑的,比如添加按日期排序,需要关注该页面中该功能的点击事件,然后修改对应的views.py中的视图逻辑;
路漫漫其修远兮,吾将上下而求索,与君共勉。